本文共 1281 字,大约阅读时间需要 4 分钟。

Nautilus contains some pre-defined bookmarks that provide quick and easy access to some common folders, such as Music and Pictures, as well as devices such as USB flash drives and network locations. You can add custom bookmarks to quickly access folders you use often.
Nautilus包含一些预定义的书签,这些书签使您可以快速轻松地访问一些常见的文件夹,例如“音乐”和“图片”,以及诸如USB闪存驱动器和网络位置之类的设备。 您可以添加自定义书签,以快速访问经常使用的文件夹。
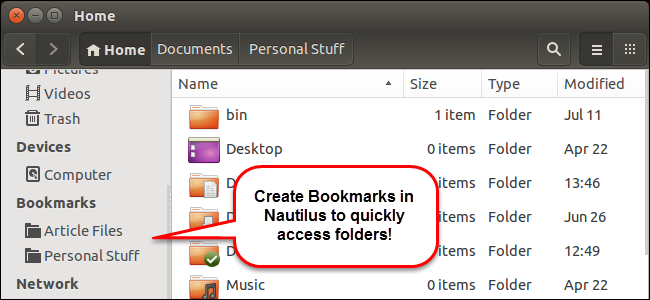
The default bookmarks in Nautilus reside in the left pane as Places (locations on your hard drive), Devices, and Network. Our own custom bookmarks are added to a Bookmarks section in the left pane.
Nautilus中的默认书签位于左侧窗格中,分别是位置(硬盘驱动器上的位置),设备和网络。 我们自己的自定义书签将添加到左窗格的“书签”部分。

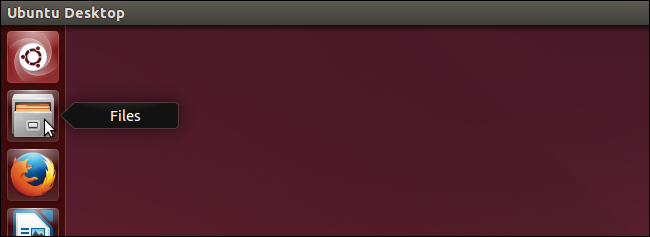
To begin, click the Files icon on the Unity bar to open Nautilus.
首先,单击Unity栏上的“文件”图标以打开Nautilus。

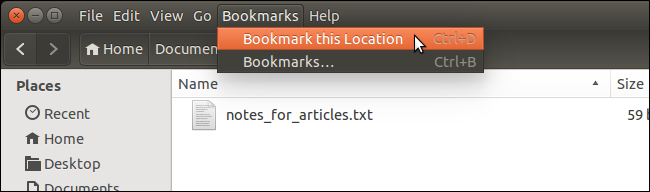
Navigate to the folder you want to bookmark. Select Bookmark this Location from the Bookmarks menu.
导航到您要添加书签的文件夹。 从“书签”菜单中选择“为此位置添加书签”。
NOTE: If you want to type the path, you can .
注意:如果要键入路径,可以来 。

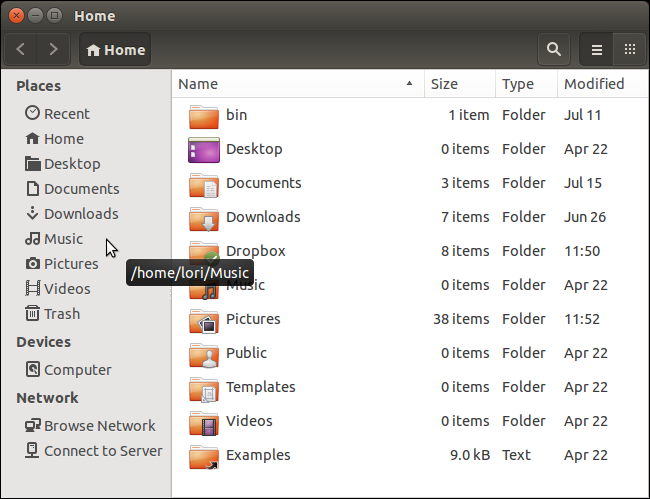
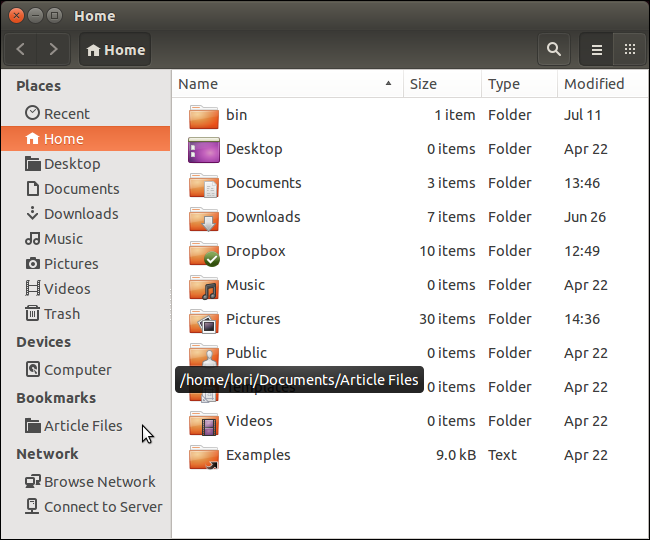
The folder name displays in the Bookmarks section in the left pane. When you move your mouse over the name of the folder, the full path pops up.
文件夹名称显示在左窗格的“书签”部分中。 将鼠标移到文件夹名称上时,将弹出完整路径。

The Bookmarks section in the left pane of Nautilus only displays if there is at least one custom bookmark.
仅当存在至少一个自定义书签时,才会在Nautilus左窗格中显示“书签”部分。
翻译自:
转载地址:http://rnfwd.baihongyu.com/